
Si eres un diseñador web que necesita depurar el código fuente de tu página web o si sólo tienes curiosidad por saber cómo es el código de un sitio web, puedes ver el código HTML directamente en Google Chrome. Hay dos formas de ver el código fuente HTML: Ver el código fuente o inspeccionarlo mediante las herramientas para desarrolladores.
Ver el código usando la opción Ver código fuente de página
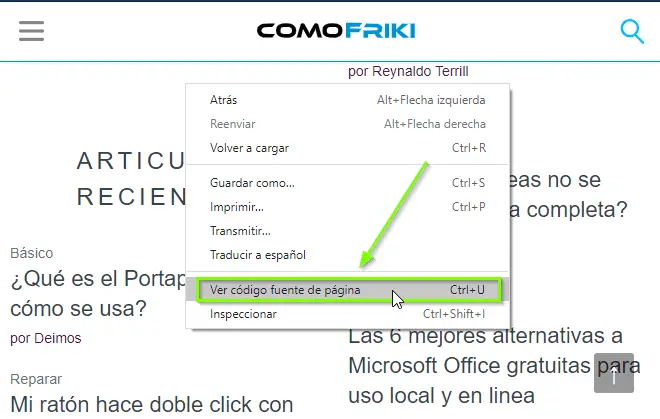
Ingresa a la página web, de la que quieras ver el código fuente. Haz clic derecho en la página y luego haz clic en Ver código fuente de página, o presiona Ctrl + U, para ver el HTML de la página en una nueva pestaña.

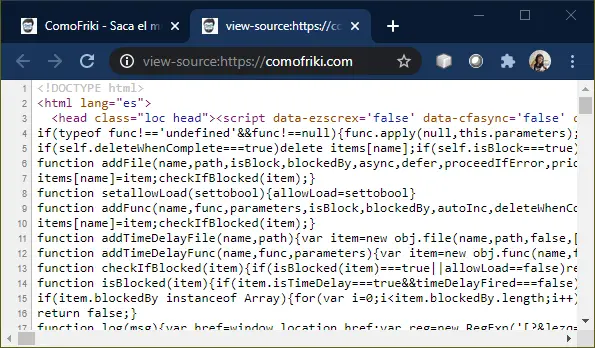
Una nueva pestaña se abre junto con todo el HTML de la página web, completamente expandida y sin formato.

Si buscas un elemento o parte específica en el código fuente HTML, el uso de "Ver código fuente de página" es tedioso y engorroso, especialmente si la página utiliza mucho JavaScript y CSS.
Inspeccionar el código fuente utilizando herramientas de desarrollo
Este método utiliza el panel de herramientas de desarrollo en Chrome y es una forma mucho más limpia de ver el código fuente. El HTML es más fácil de leer aquí gracias al formato adicional y a la capacidad de contraer los elementos que no te interesa ver.
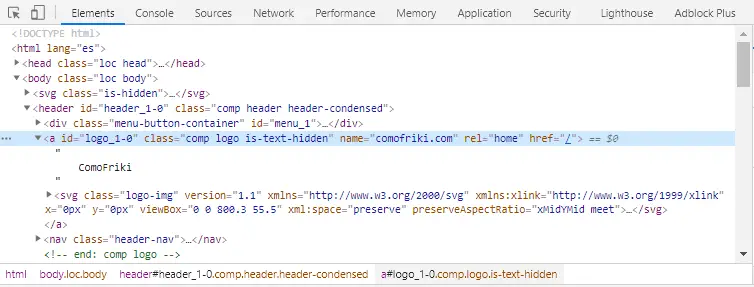
Abre Chrome y dirígete a la página que deseas inspeccionar; luego presiona Ctrl + Shift + I o F12. Se abrirá un panel acoplado junto a la página web que estás viendo.

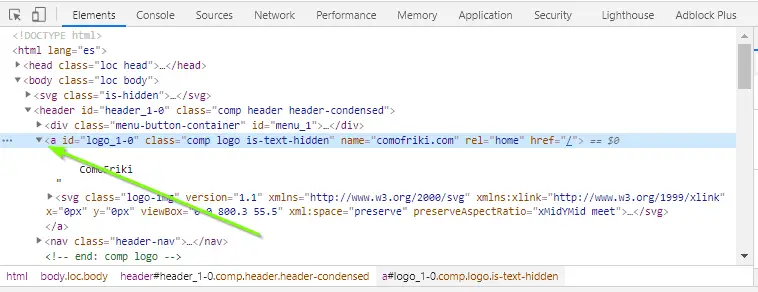
Haz clic en la pequeña flecha gris junto a un elemento para ampliarlo aún más.

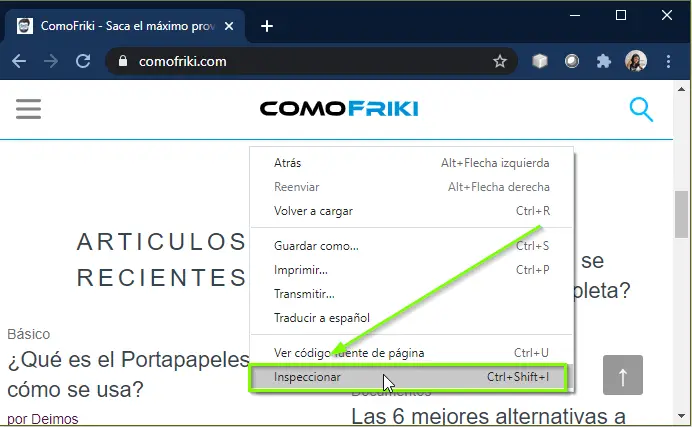
Si no quieres ver el código completo de la página de forma predeterminada, sino inspeccionar un elemento específico del HTML, haz clic con el botón derecho del ratón en ese espacio de la página y luego haz clic en "Inspeccionar".

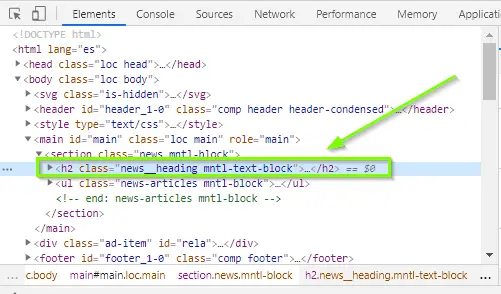
Cuando el panel se abre esta vez, va directamente a la porción de código que contiene el elemento sobre el que has hecho clic.

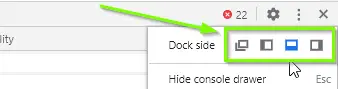
Si quieres cambiar la posición del panel, puedes moverlo a la parte inferior, a la izquierda, a la derecha, o incluso abrirlo en una ventana separada. Haz clic en el icono del menú (tres puntos) y elige entre desacoplar en una ventana separada, acoplar a la izquierda, acoplar a la parte inferior o acoplar a la derecha, respectivamente.

¡Eso es todo! Cuando termines de ver el código fuente, cierra la pestaña ver código fuente de página o haz clic en la 'x' del panel Herramientas para desarrolladores para volver a tu página web.